
Using Grunt for theme development
Introduction
Introduced in Shopware 5.0.1, we ship our software with a Gruntfile, which helps you to create your own themes faster than ever before. Grunt is a JavaScript task runner. When you're working on a JavaScript project, there are several things you'll want to do regularly, like concatenating given files or running JSHint on your code. You can achieve this with command line tools, but it would be nice to have a single, unified set of commands for all those extra tasks. That's what Grunt aims to be. It has several built-in tasks and can be extended with over 4.000 plugins.
In Shopware, we use Grunt to speed up the development of themes. In detail, we implemented a LESS and Uglify.js tasks, which compiles the LESS file based on the backend configuration in a single CSS file. It then concatenates all JavaScript files into a single file, to reduce the amount of HTTP requests.
Installation
LESS and Grunt are based on Node.js, which makes it necessary to have Node.js and npm installed on your system. Node.js is available on a majority of systems and distribution. If your system isn't listed below, please use the official Node.js installation guide.
Install Node.js/npm on Ubuntu 14.04
sudo apt-get update
sudo apt-get install nodejs npm
Install Node.js/npm on Mac OS X
You can install Node.js and npm on Mac OS X using the provided installer package or you can use either Homebrew or MacPorts as an alternative. If you want to use a package manager to install Node.js on your system, please install Xcode first.
Using Homebrew
brew install node
Using MacPorts
port install nodejs
Install the Grunt CLI
In order to use Grunt in your project, you need to install Grunt CLI.
sudo npm install -g grunt-cli
Install this globally and you'll have access to the grunt command anywhere on your system. Note: The job of the grunt command is to load and run the version of Grunt you have installed locally in your project, regardless of its version. Starting with Grunt v0.4, you should never install Grunt itself globally.
How to use it
Clearing caches
Before you start the file watch you need to clear the Shopware smarty cache. If you don't do this smarty will load the js and css files with an old timestamp instead of the files which were generated by grunt.
cd var/cache/
./clear_cache.sh
Dump theme configuration
Starting in Shopware 5, themes can be configured using the Theme Manager administration module. Before we can use the Grunt tasks, we have to dump the theme configuration using the Shopware console.
./bin/console sw:theme:dump:configuration
Running this command creates a JSON file named config_[shopid].json, which contains the configuration of the theme and the LESS / JS files, which should be compiled using either LESS or Uglify.
Install project dependencies
Now we need to install the dependencies. We install the Grunt library and additional Grunt plugins, which are necessary to compile LESS files for example:
cd themes/
npm install
Start file watch
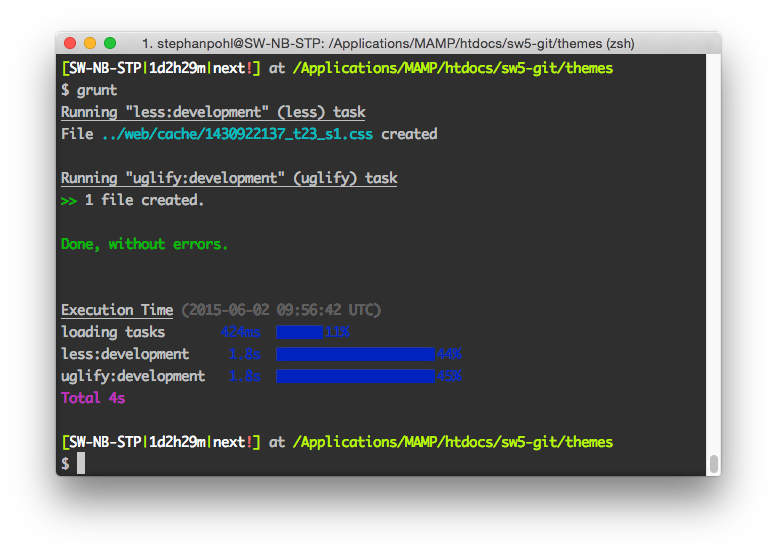
We have installed everything that we need to start working with Grunt. The default task will call the LESS compiler, concatenate all necessary files together and start watching your files. The watch command will track changes in your files as you save them and automatically process them.
grunt
grunt --shopId=1 # optionally specify shopId

Development Task
Since Shopware 5.5.4 there is a development grunt task, which will compile LESS and Javascript files without starting to watch them afterwards.
grunt development
New in Shopware 5.3 - LiveReload & modularized grunt tasks
In Shopware 5.3 we added a couple of new features to our Grunt integration. First of all we've added a LiveReload mode which automatically reloads your browser when the Grunt compilation is successful which should speed up your workflow quite a bit. We changed the structure of our Grunt tasks too. We're now auto-loading the grunt plugins and it's now possible to add your own configurations & tasks without changing our core files.
LiveReload mode
The Grunt watch command now supports live reloading of your browser. Here's how you can use the feature:
Requirements
Please install the Chrome Add-On called "LiveReload". It will provide you with a simple button in your browser chrome, we need it later on.
- Start up Grunt as usual using the command
gruntin your "themes" directory. - When the process is done you'll see the message "Waiting for changes..." popping up in your terminal.
- Now press the LiveReload button in your browser chrome and start working and changing your LESS styles for example.
- After you save your changes, the LiveReload plugin automatically requests the compiled file and injects it into your shop.
Modularized Grunt tasks
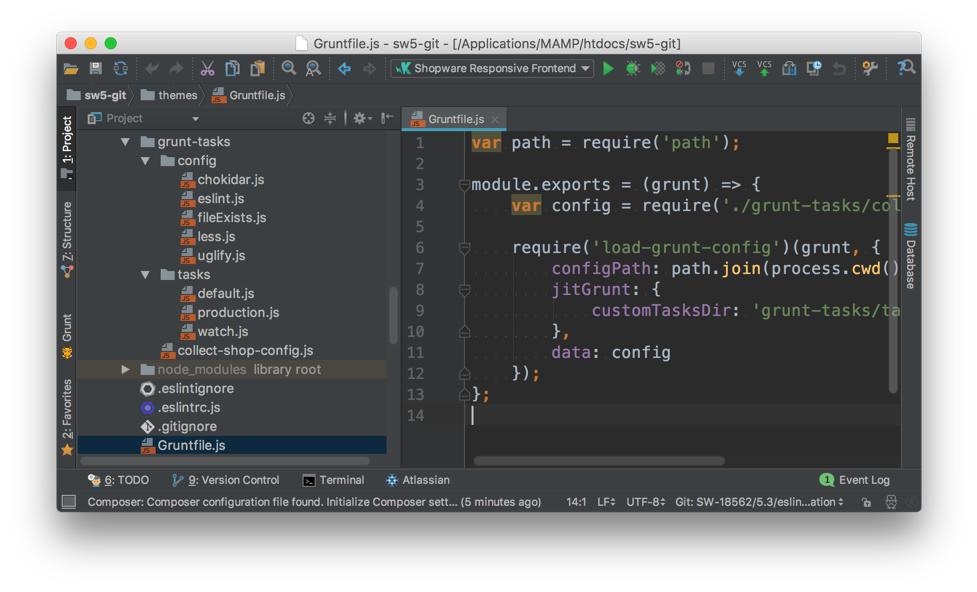
The next big improve are the modularized Grunt tasks. We're using auto-loading for Grunt plugins and a JIT (Just in Time) plugin loader which allows us to separate the different tasks and configurations into separate files.

The advantage of this approach is that you as a third party developer are able to register your own tasks and add new plugins like a FTP deployment for example without changing the core Gruntfile.js.
Adding your own tasks
Adding a new task is easy now. You just have to install the Grunt plugin you want using npm / yarn and create a new configuration for the tasks in the grunt-tasks/config directory. Please keep in mind the file has to be named along the task name. For example if you're installing the plugin grunt-contrib-clean you create a new file clean.js in the config folder.
Inside the file you're exporting the configuration of the plugin. To stick to our example the configuration would look like this:
module.exports = {
build: {
src: ['path/to/dir/one', 'path/to/dir/two']
}
};
Now it's possible to run the task using:
grunt clean:build
Usually you want to run multiple tasks at the same time like clearing cache folders, compiling your LESS code, compressing your JavaScript and start watching your working directories for further changes. To do so, you just have to create your own task. Head over to the grunt-config/tasks and create a new JavaScript file with the name of the task you want. In our example we name the file debug.js. The content of the file can look like this:
module.exports = (grunt) => {
grunt.registerTask('debug', [ 'clean:build', 'less:development', 'uglify:development', 'chokidar' ]);
};