Last week the first internal hackathon in 2016 took place in our new headquarter. In addition to Club Mate and unhealthy food there were a lot of interesting projects that the teams will present in the following article.

Push all the things!
Team: Sven Finke
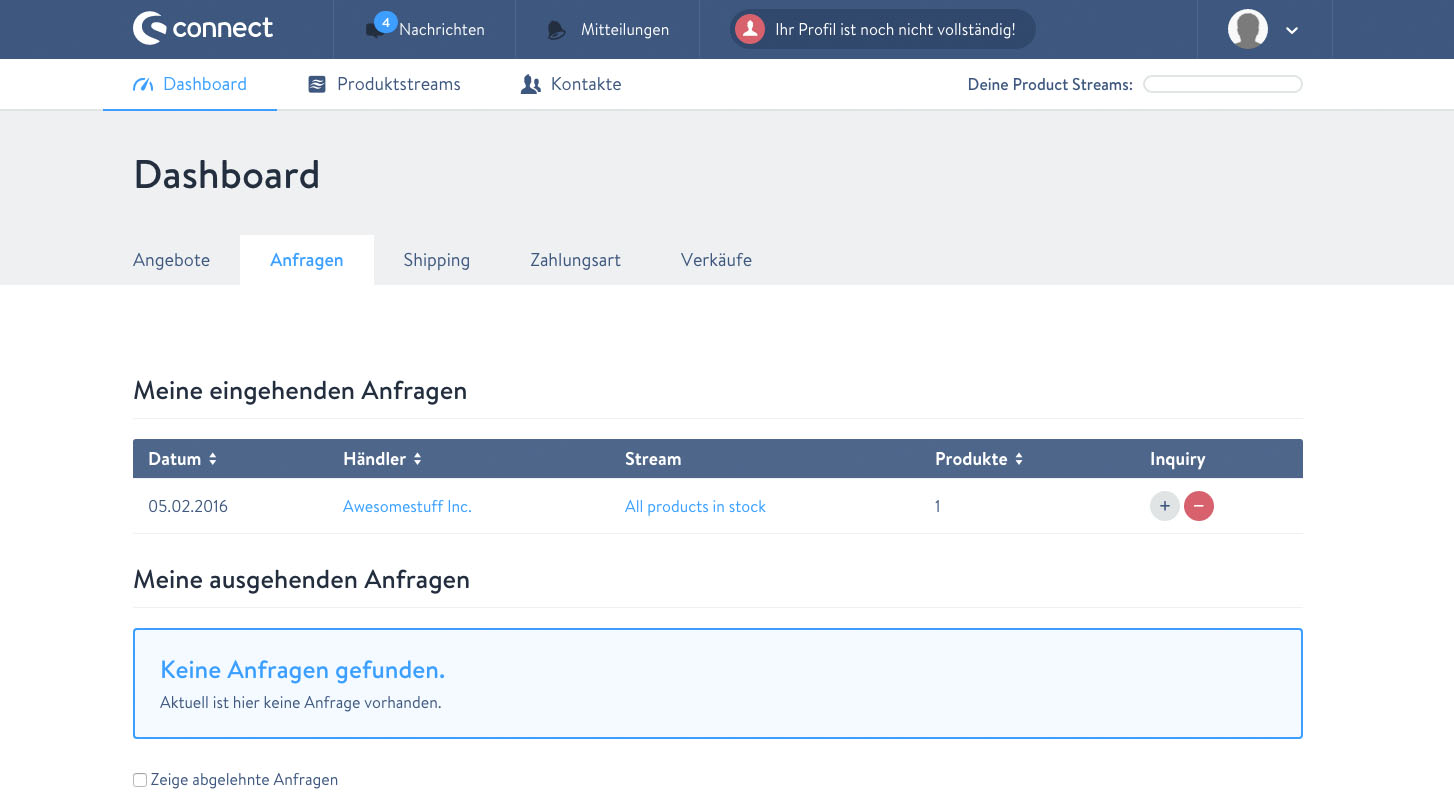
Project: Making use of WebSockets for Shopware Connect

I implemented WebSockets for Shopware Connect. This way the user does not have to reload offers, orders or messages to see if something new happened, the changes are directly loaded into the current grids, badges or lists. This will probably reduce the server load as the users won't reload the page as often as before, and WebSocket messages are considerably smaller than standard HTTP Requests and Responses. Additionally, it improves the usability and makes Shopware Connect feel more responsive (as in "responsive", not "mobile website" :) ).
I am too lazy to work… generate it!
Team: Andreas Wolf
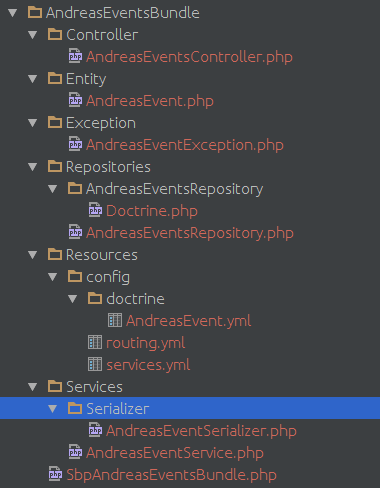
Project: Writing a code generator

We are using an ERP to represent all the work flows and business aspects of shopware (e.g. the Shopware Store or the Shopware Account). In this project a code generator was created, which allows us to easily create new subapplications for the ERP, that match our conventions and needs. This does not only save us a lot of time - it also reduces mistakes and helps us concentrate on the real programming work
Vagr-hater
Team: Tiago João Dos Santos Alberto Garcia
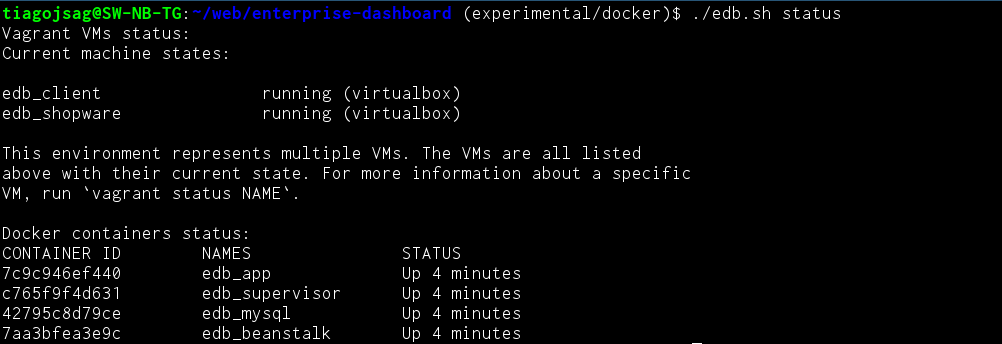
Project: Switching from vagrant to docker

The Enterprise Dashboard (EDB) currently uses Vagrant and Ansible to provision its server environment. While this is a common approach in these situations, it takes some time to setup all dependencies and start, which can be annoying when we need to do it a few times a week. As such, I replaced our slow vagrant+ansible setup process with a much faster docker approach. By using docker containers to host our server application and its dependent services, we are able cut back on provisioning times while increasing performance and responsiveness for the Enterprise Dashboard itself.
Acadevel
Team: Jan Bücker, Michael Telgmann, Linus Holtstiege
Project: Creating a testing platform for our shopware academy

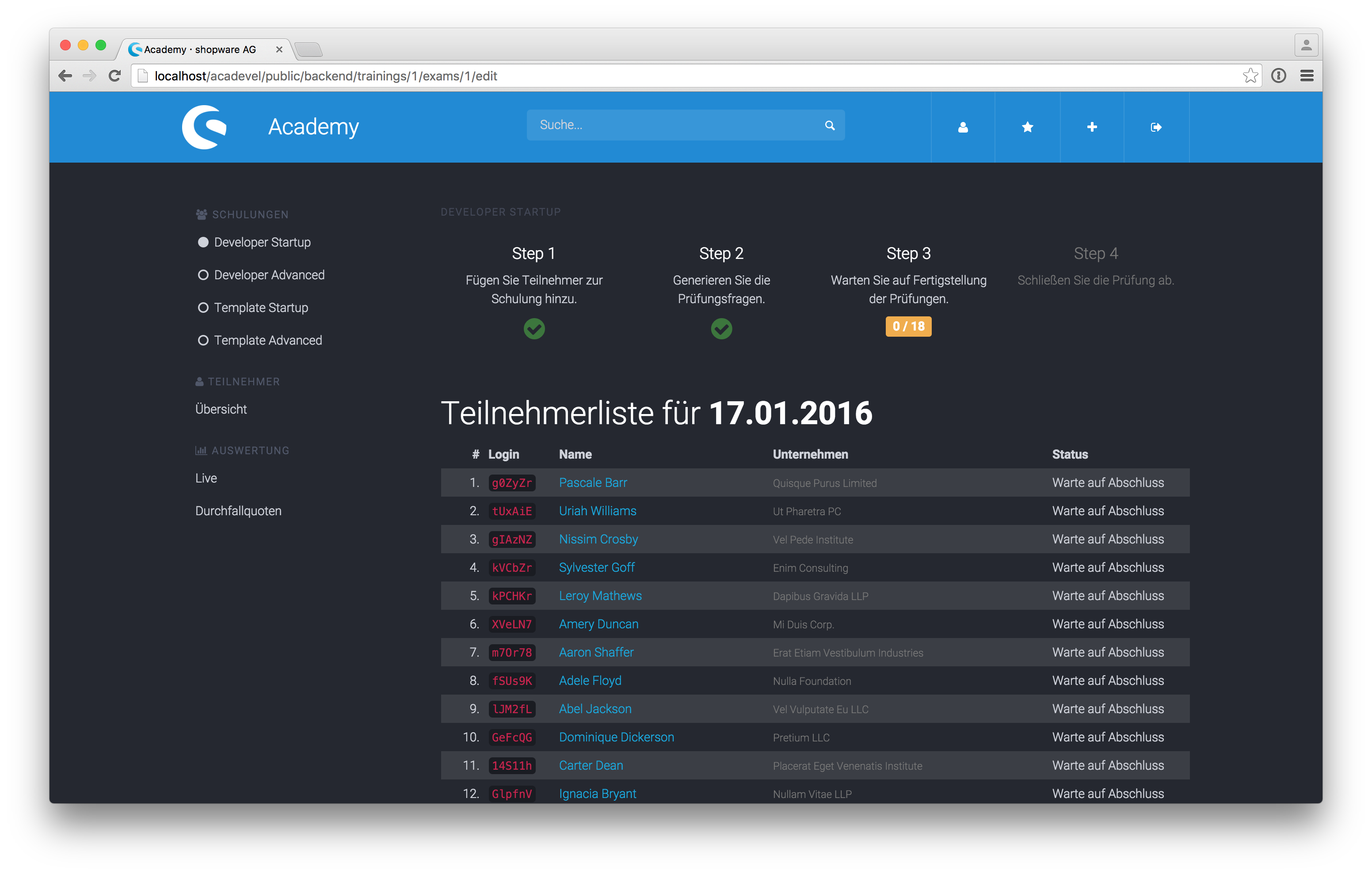
As every one knows, the old way to pass the exam is to get the printed exam and fill it out. This approach is not very fancy and not the shopware way. So we decided to create a full web interface based on the laravel framework with eloquent ORM to get two simple systems: the trainee exam view and the administration view. In the administration view, admins can create new trainings, exam dates, questions with correct answers and finally start the test. Because the trainees get linked to an exam date, they always get a new random access and therefore unique username to log in. After login, the users can answer the questions, jump to unanswered questions and get a overview of how many questions are left. After the user has submitted his test, the admin can see the exam score and, of course, if he has passed or not. Awesome isn't it?
FastUser
Team: Pascal Thesing
Project: SSO
 The idea behind this project was to create a site for the users, where they could see orders, rate
shops, save their credentials for shipping, paying and so on, so that users could log into shops with their account
for that site. Also, this site would have a shop list, with the shop credentials.
As this project was more for "learning purposes" to teach myself how to get a Symfony project started, it will probably
never hit the wild, but it was worth the effort.
The idea behind this project was to create a site for the users, where they could see orders, rate
shops, save their credentials for shipping, paying and so on, so that users could log into shops with their account
for that site. Also, this site would have a shop list, with the shop credentials.
As this project was more for "learning purposes" to teach myself how to get a Symfony project started, it will probably
never hit the wild, but it was worth the effort.
Fuck it - we'll do it live
Team: Dennis Höting, Florian Klockenkemper
Project: SSO
 Certain business events are required to be consumed by the user as fast as possible. Such live events can be enabled
using standard HTTP requests and long polling - which basically means periodically asking the server for new events and
implies that the server has to store events and keep track of each users event status.
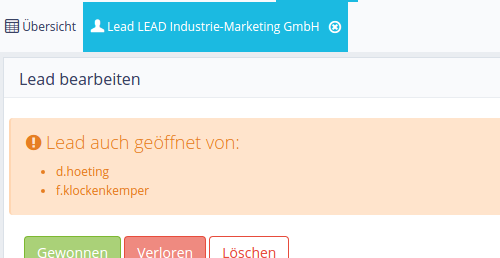
In a much more convenient way, WebSockets enable us to establish a bi-directional connection between server and client.
In this project we used WebSockets to provide live information in our internal ERP like "who is editing this page".
Certain business events are required to be consumed by the user as fast as possible. Such live events can be enabled
using standard HTTP requests and long polling - which basically means periodically asking the server for new events and
implies that the server has to store events and keep track of each users event status.
In a much more convenient way, WebSockets enable us to establish a bi-directional connection between server and client.
In this project we used WebSockets to provide live information in our internal ERP like "who is editing this page".
3D Products
Team: Philipp Schuch
Project: Enable shopware to support 3D product images
 To do a step towards virtual shopping, I wanted to make it possible to use 3D models as product images and more. The
first step was to implement a new media type in the media manager for 3D model files. Now it is possible to upload model
files to a new media album called "models". In the first step I enabled "Collada" and "OBJ" as possible file types.
Others could also be possible. You can now choose a model file as a media for a product. It can also be used as the
preview media of the product.
To do a step towards virtual shopping, I wanted to make it possible to use 3D models as product images and more. The
first step was to implement a new media type in the media manager for 3D model files. Now it is possible to upload model
files to a new media album called "models". In the first step I enabled "Collada" and "OBJ" as possible file types.
Others could also be possible. You can now choose a model file as a media for a product. It can also be used as the
preview media of the product.
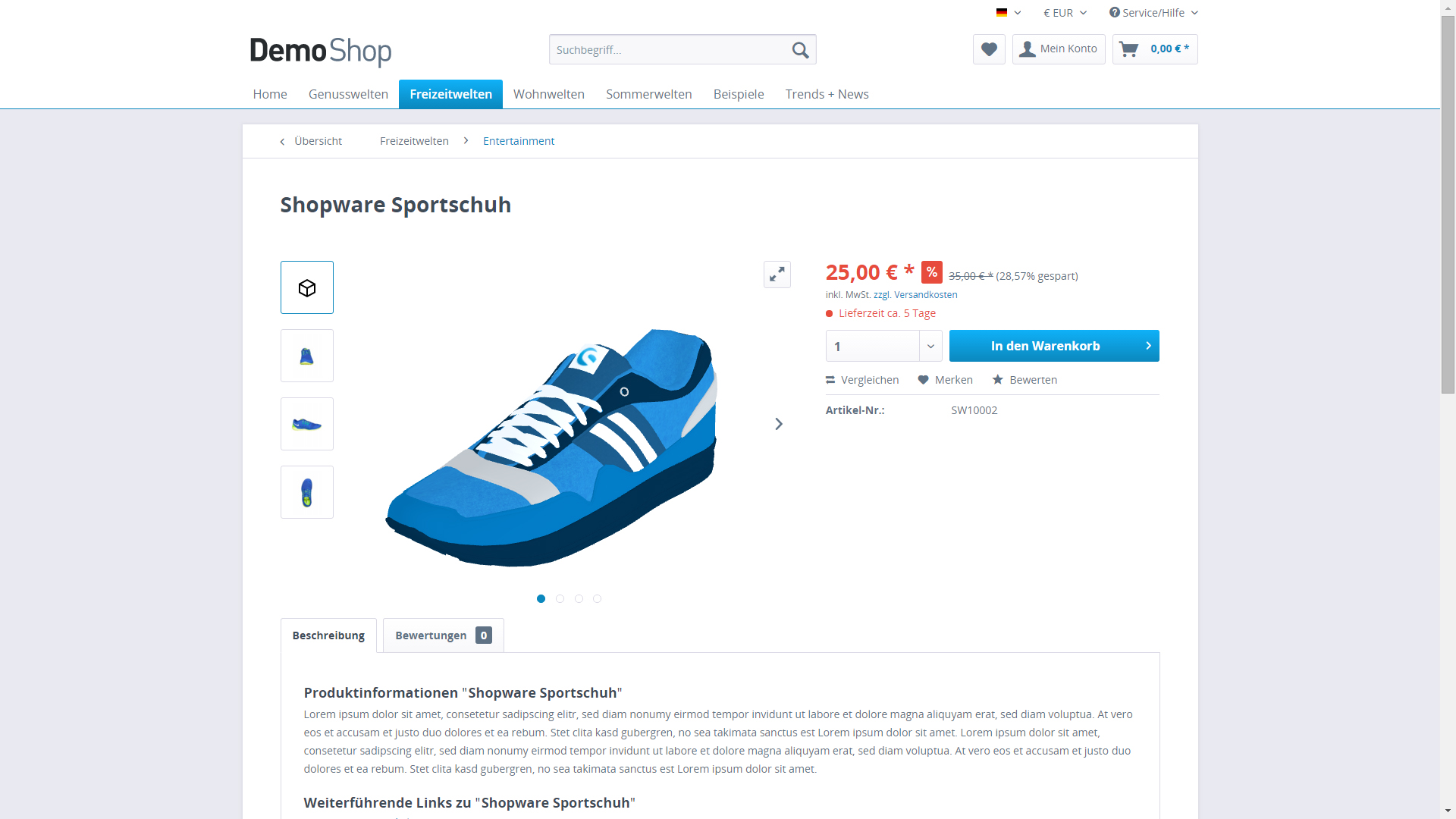
For the frontend I built a 3D product viewer plugin based on jQuery and Three.js, a WebGL framework. So the 3D Viewer is completely based on javascript and doesn't need any other browser extensions. The viewer is implemented on the product detail page and also the listing. It can also be viewed in the lightbox modal window. Next to the product options, you can use the models in a new widget for the shopping worlds and also as a new element in the Digital Publishing tool. You can place the 3D model in your banner and set some options for it. There is also an alternative "showcase" mode, where the product is shown in a more visual way with backgrounds, lights and stuff.
Find out what is error'ing
Team: Patrick Stahl, Dennis Garding
Project: Shopware support plugin
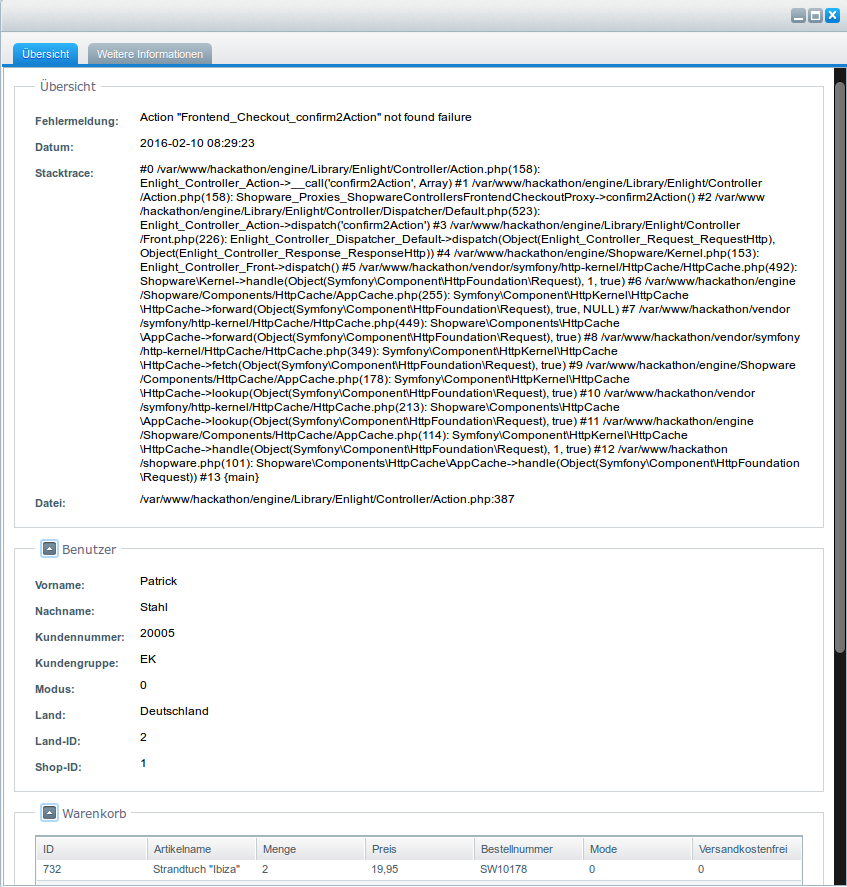
 Since we had to work in the developer support for a few days, we decided to create a plugin to help our
support department to get more information about the errors that occur in a shop.
The plugin saves all occurring errors with all the information we can get - the user that got the error, which
articles were in the basket at that moment, on which page (controller / action) he got that error and all the information
that had been saved to the session. This information can then be read in the backend.
If it's a known error to us, there might also be a suggestion on how to fix that special issue or how that issue may occur.
Since we had to work in the developer support for a few days, we decided to create a plugin to help our
support department to get more information about the errors that occur in a shop.
The plugin saves all occurring errors with all the information we can get - the user that got the error, which
articles were in the basket at that moment, on which page (controller / action) he got that error and all the information
that had been saved to the session. This information can then be read in the backend.
If it's a known error to us, there might also be a suggestion on how to fix that special issue or how that issue may occur.
Additionally, the plugin should provide some helpful functions, e.g. deactivating all 3rd-party plugins and re-activating them later or simulating the error that just occurred.
Syncing down the house
Team: Jan Philipp Pietrzyk
Project: Shopware peer to peer network
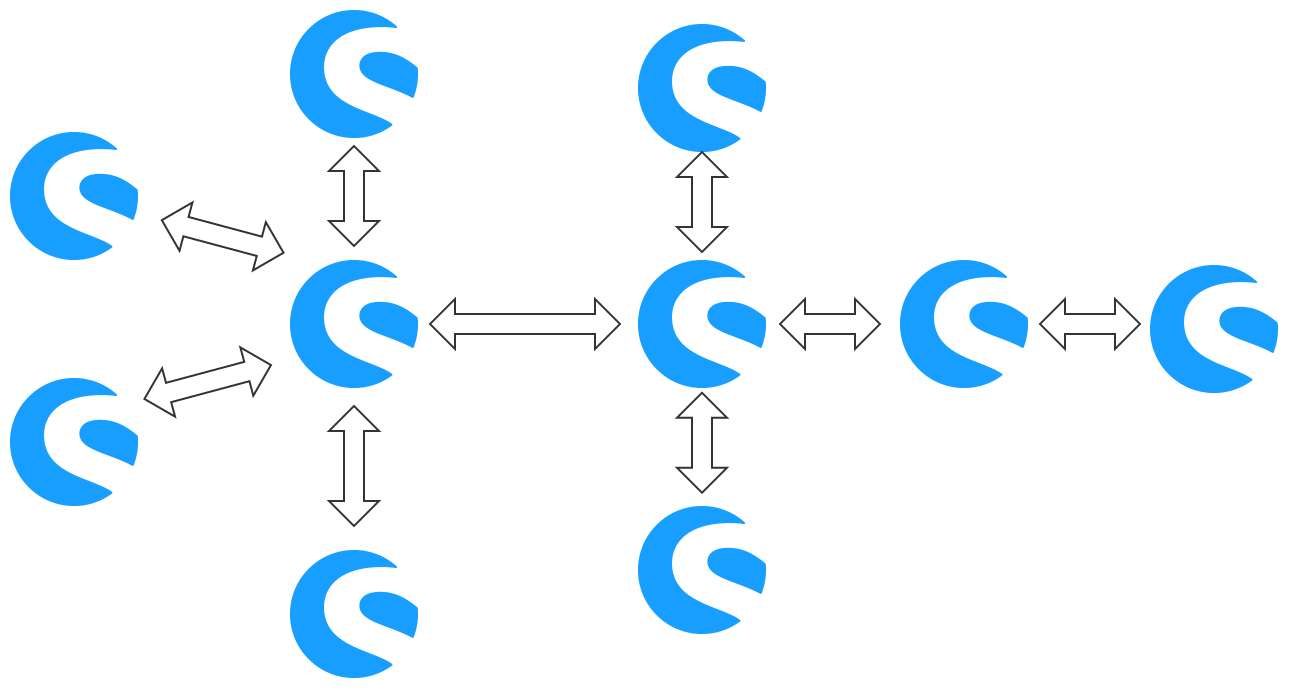
 BitTorrent, Napster, Morpheus: all these illegal file sharing clients share a underused and very interesting network architecture:
Peer to Peer Networking. In my project I connected multiple Shopware shops, that act like a bee hive and communicate
and synchronize with each other. This is done without a central server but by propagating data through a number of hops
or peers. So, although no shop by itself knows everyone else in the network, eventually all the data syncs up and every
store has the exact same data set.
BitTorrent, Napster, Morpheus: all these illegal file sharing clients share a underused and very interesting network architecture:
Peer to Peer Networking. In my project I connected multiple Shopware shops, that act like a bee hive and communicate
and synchronize with each other. This is done without a central server but by propagating data through a number of hops
or peers. So, although no shop by itself knows everyone else in the network, eventually all the data syncs up and every
store has the exact same data set.
To see this in action I created a minimal website, reminiscent of the webs past [remark DN: framesets FTW!]. But I hope you can imagine that even though there is no visual style to it, it is a lot of fun to see a simple change in a product propagating through a whole network of shops.
Shopware Global Media
Team: Dennis Mader, Arnold Stoba
Project: Central asset management
Due to the fact that the shopware universe is constantly evolving, we decided to create a solution to host global media assets in a cloud environment like Amazon S3. At the moment, all website assets are located on their specific server which creates tons of junk media with no possibility to manage these globally. With this attempt we are able to make sure that all relevant shopware media assets (for example our logo, colors, fonts) have the exact same version on every shopware site. The new assets.shopware.com domain, which points to an asset-specific amazon s3 bucket, can now be implemented as a CDN-like provider on all pages of the shopware universe.
Light it up
Team: Stephan Pohl
Project: Continuous integration visualization
Continuous integration is a key factor for high quality software. It ensures a continuous quality throughout the software. On the other hand developers have to be aware of the current status of the project in a non-disturbing way. This project aims to connect Lifx light bulbs (WLAN controlled RGB bulbs) and Atlassian Bamboo (Continuous integration server) build plans together. The light bulbs represents the current status of the individual build plan and provides the indicator for the developers. The result of the project was a simple configuration interface to assign one or multiple build plans to one or more light bulbs and a continuous running service which controls the light bulbs. As a welcome side effect a new open source project was published for everyone else who wants to control their Lifx light bulbs with Node.js using the REST api
Shopware in motion
Team: Ralf Hoefer
Project: Shopware video teaser
There are many shopware videos and even more to come but they aren't sharing any recurring element that visually includes them into our CI. Based on that and the fact that I wanted to learn working with After Effects, I created an animated shopware logo that can be used as an intro for those videos.
Shopware goes Composer
Team: Benjamin Cremer
Project: Shopware as a composer project

The Shopware core has already been using composer to manage its dependencies for a long time. Shopware plugins and projects based on Shopware, on the other hand, had no supported way to leverage composer for dependency management.
This is due to the fact that the composer.json file belongs to the Shopware core and should not be modified, as it will be
replaced on every Shopware update. Also, when plugins defined their own composer.json in the plugin directory, many unnecessary and even conflicting dependencies might be downloaded by composer, given that the plugin's composer.json does not know about the already installed dependencies in the Shopware core.
In my hackathon project I solved the above issues by making shopware installable as a composer dependency itself. That means
your complex shopware project can now have a dependency to the shopware/shopware composer package and the Shopware core will be installed in the vendor directory. This gives you, as a developer, full control on the project files and the project's composer.json, shopware/shopware is just another dependency in it.
To archive this, a few changes in the Shopware core had to be made as no files should be created and modified inside the vendor/shopware/shopware directory. So all user generated files, like plugins, user themes, downloads etc. had to be moved up the project level.
RFC
Team: Thomas Hartz
Project: Adapting standards for contacts and calendars
Much of the data structure in our ERP has grown agile and organically. I was wondering about the impact standardized data schema would have for the backend. I started with contacts and calendars, as those are widely implemented (though with varying quality in respect to the RFC's). fruux's sabre products were a blessing to work with. Migrating our todo lists, staff holiday's, shopware events, and all those contact data was done in minutes.
But the hard part is still to come: figuring out how we will use standardized calendars and contacts in our daily workflow. How to integrate this great sabre dav server in our environment, how to integrate probabilistic data fields in a fronted real humans can work with, and how to do all that on distributed devices/applications while maintaining data integrity and data security.
LDAP Login
Team: Marc Heying
Project: Using LDAP for internal development machines
Right now we have many development servers without central access management in our environment. Therefore there is little control over password quality and change intervals. In this project I connected to our active directory to have a secure and unified login, that doesn't need further password changes on the machines itself.

